素体、正面を作る
#1 素体、正面を作る
├キャンバス設定
├グリッドを引く
├対称定規を引く
├パーツごとに描き分ける
├素体の色を塗る
└素体の左差分を作る
├まずは下書き
└キャラに色塗り
素体を作る
素体(そたい)って言うのはここでは「基礎になる裸の人形」みたいなことです。
初めから複数のキャラを作ると決まっている場合、全員一から作っているとそれぞれのバランスがみんな違ってしまい、作品内で統一感が出なくなってしまいます。
小さいドット絵のサイズ感の中で身長差をだしたり鼻の高さを変えたりなんていうのはなかなか表現しきれないので、まず最初に頭の大きさ、手の長さ、カメラの位置(これも後述)など、
全キャラで統一して使えそうな土台を作ります。
私の場合は、この後モブとして老人や子どもも作る予定がありますが、
ひとまずは成人用の素体を作り、それを変形させて作る予定です。
これも追々後述します。
1:キャンバス設定
まずはキャンバス設定です。
「ファイル」→「新規」
で1差分ぶんの大きさのキャンバスを作りましょう。大きさは任意ですが、マップの1マスが48×48pxなことを念頭に置いて作成しましょう。
マップの扉の大きさと比較しながら決めると良いと思います。
私のマップの扉は1.5マスくらいにしてあるので、高さを75pxにしています。3等身の方が需要がある気もしますが、2.0~2.2等身くらいにしようと思ってます。50px以上あればドットになれていなくてもそこそこいろんな情報詰め込めます。この感覚は個人差が出ますので、いろんな大きさで試してみてください。
2:グリッドを引く
画面が出来たら、中心軸を見つけるためのグリッド(マス目、方眼)を引きます。
キャラを作る場合大抵の生き物は正面から見たとき左右対称になるはずなので、
次の工程で対称定規を引くためにグリッドを使いたいのです。
定規を作った後はあんまり目立った効果はないですけど、
念のため引いておくと差分を作る時に多少指標になると思います。
「表示」→「グリッド」
でキャンバスにグリッドが引かれます。
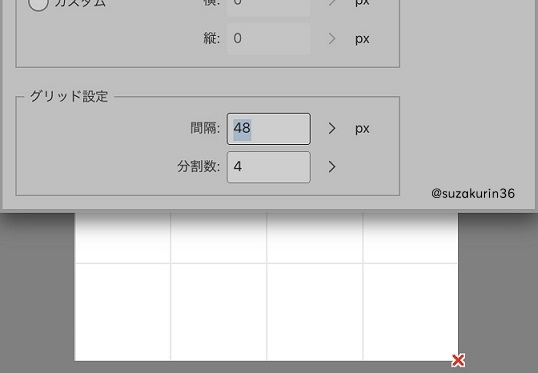
「表示」→「グリッド・ルーラーの設定」
でグリッドの間隔を先ほど決めたキャンバスサイズの幅と同じにし、分割数を偶数にするときちんと真ん中に線が来ます。
私の場合は間隔を48px、
分割数を4にしています。
3:対称定規を引く
先ほど作ったグリッドに沿って対称定規を引きます。
ピーッと縦に一本引いたら、
どれだけ綺麗に引けても一度操作ツールで定規をクリックし、[ツールプロパティ]で設定をし直してください。
ツールプロパティの設定は
中心X:キャンバスサイズの半分の数値
角度:90
を手打ちすると良いです。

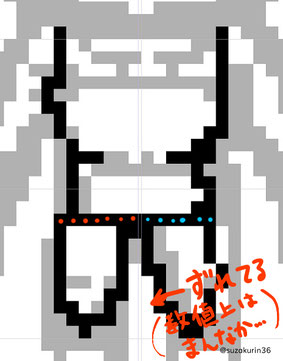
「最初から数値は半分を示しているけどなぜか左右対称にならない…?」
という現象が起きます。
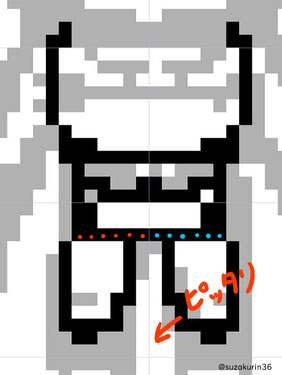
どうやら見た目ずれていると小数点以下でズレがあるっぽく、
前後に数値をずらしてもう一度戻すと、きちんとぴったり真ん中に線が来ます。
普段大きなサイズで大きな解像度で描いてると全く気になりませんが、
ドット絵は一マスずれると違和感が出るため、この辺を少々慎重にやっておくと後が楽です☺
【POINT】
因みに、この後早速ペンで描いていきますが、
ペンの設定によっては対称定規に反応しない?
なんてことがよくあります。 こんな時はペンの設定を見直す必要があります。
ペンのツールプロパティから設定マーク(工具みたいなやつ)をクリックして、
「サブツール詳細」を開きます。
この中の「補正」というタブのやや下あたり、
「スナップ可能」という場所にチェックが入っているか確認しましょう。デフォルトの消しゴムなどは入っていないことが多いです。
是非確認を。
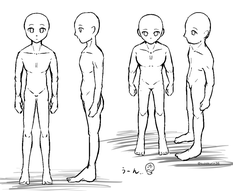
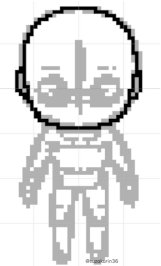
4:パーツごとに描き分ける
これで描く準備は出来たので、自分の描きたい等身で、描きたいバランスでアタリを描きます。
このときに腕や体、足など、パーツごとにレイヤーを分けておくと、
後で変形する際に周りに影響がなくて編集が楽になるのでおすすめです。
また、素体の時に性差(胸や腰回りなど)をつけるかつけないかはお好みでどうぞ。私は素体の時は特に性差はつけずキャラを作る時に描き換えます。
同じく目や口のパーツもキャラクターの重要な変更要素なので今は描かないことにしました。

【POINT】
あとこれは作っているゲームによって違いますが、
横スクロール系ゲームなどは真横から、
俯瞰マップ系のゲームなら少し上から見たように描くとそれっぽくみえる気がします。
ドットでこの二つの大きな違いを表現するのは難しいですが、
- 首を見せない
- 頭の頂点がみえる
の2点だけでもドットなら十分らしくみえます。
- 余裕がある人は
- 足の甲を見せる
- 肘、膝から先を少し短めに描く
なども表現してみるとよりらしくなると思いますが、
等身の小さいキャラほど足は簡略化してしまうし、
短めを意識して1ドット分減らすと短くなりすぎて急にバランス悪くなったりします。
小さいサイズほど1ドットの影響が大きいので注意してください。
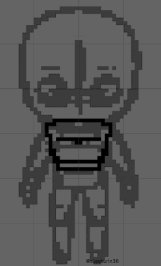
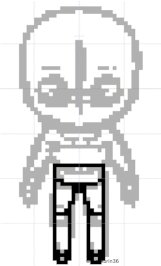
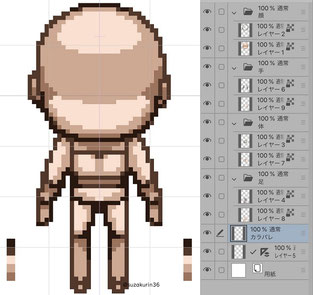
6:素体の色を塗る
この辺は絵を描いてるときと同じ調子で良いと思います。
線画レイヤーを「透明度保護」して、
線画に色をつける(画像の場合影も含め2色)
↓
塗りレイヤーを線画レイヤーの下に用意し、
基本色、影色、影色2の順に塗る
↓
パーツごとにフォルダ分けしておく
↓
新規レイヤを一枚作り、使った色が一目で
分かるように一部メモする
自分が好きな塗り方で、また分かりやすいレイヤー管理でざかざか進めましょう。
上の過程はその一例です。
塗り終わったら線画レイヤーと塗りレイヤーはくっつけてしまっても良いかもしれません。
後でどこのパーツを変形させて差分を作るか、
どこのパーツをコピーして違うキャラに流用するか、
ある程度把握しながら作ることがコツです。
しかしこのページを見ながら初めて作るっていう方はまだ分からないと思うので
ひとまず私のメイキングを通しで作ってみて、
二人目以降で振り返りながらパーツ構成を考えることをおすすめします。
画像下から二番目の「カラパレ」レイヤーですが、これも後の効率を考えて作ってあります。
一回限りでなくこの先も重宝する色ならば、
この代わりにクリスタの「カラーセット」ウィンドウを使ってパレットに名前をつけておくのもありだと思います。というか私の場合はその方がよかったかもしれん…
ともかくこれから先少なくとも12差分は同じカラーパレットを使って
塗らないと、ツクールで動かしたときに動くたびに色味が違う、
なんてことになりかねません。そういうキャラなら良いんですけど。
なのでパーツを非表示にしてもスポイトで色を吸えるよう、カラーパレット用のレイヤーを作りました。
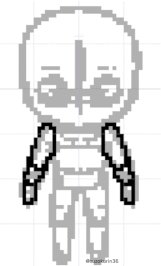
7:素体の左差分を作る
対称定規のみ入っているレイヤーを一旦非表示にして左を向いている差分を作ります。
先ほどまで作っていた正面のパーツレイヤーたちは一つのフォルダにまとめて非表示にするか、
横顔を書くときの下書きとして透明度を下げます。
後は正面の時と殆ど同じです。
ざかざか描き進めましょう!

正面差分との比較です。
腕は正面の時より多少下めに描くと、
「体が左に回転している」
というのが伝わるかと思います。

左差分が出来たら、一旦素体は完成です!
次にキャラクターで上書きする前に、別名で保存しておきましょう!
右や後ろ、歩く差分などまだまだやることは多いと思われますが、
素体で12差分作って、キャラでも12回上書きし直すなんて面倒なこと私はしたくないです_(_^_)_
右は左を複製、反転して違う部分だけいじれば良いし、
後ろは前を複製して上書きすればいいのです。
動く差分も、先にキャラクターで上書きしてからパーツだけいじればなんとかそれっぽくなります。
オリジナルゲームを作りたくて素材を手作りしているなら、作る必要がある素材はキャラクター1人だけじゃないはずです。効率化重視で!(ブーメラン)
キャラクターの正面を作る
素体とキャラクター名でそれぞれファイルを分けて保存したら、いよいよキャラクターを描いていきます。思う存分かわいさを感じながら作るとよりモチベが続きます。やるぞー!
8:まずは下書き
対称定規を復帰させる
↓
新規レイヤーでキャラクターのアタリをとる
下書きが要らない場合はこの工程はすっ飛ばして大丈夫です!


【POINT】
定規について
定規を右クリック(iPad版なら長押し)で、画像のような表示になります。
私は普段定規のみ入ったレイヤーを表示、非表示にして機能のオンオフをしていますが、ここで機能の制限が出来ます。
「全てのレイヤーで表示」
ならどこに定規があっても定規の機能が反映されます。
「同一フォルダー内で表示」
なら定規が入っているフォルダー全てに反映、
「編集対象のときのみ表示」
なら定規が入っているレイヤーだけに反映されます。
これを使って機能を制限するのもありだと思います。
9:キャラに色塗り
おひょ~~~~!!!!かわいい!!(自画自賛)
顔フォルダに髪、目口のレイヤーを追加、体フォルダに服を、手フォルダに袖を…
といった感じでパーツごとに上乗せしていきます。塗り方は素体の時と同じです。カラーパレット用の色の追加を忘れずに。
画像の「耳」と書かれたレイヤーには赤い耳飾りが入っています。
この耳飾りや髪が長い子、マフラーなど歩いたときに揺れそうなモノは
きちんとパーツを分けて描きましょう。揺らすつもりのない髪などの場合は、
部分的にくっつけちゃっても大丈夫です。
二枚目が統合後。スッキリしました☺
次の記事で左右、後ろ差分作りを解説します。余裕があれば歩く差分のところまで描きたいですけど、ここだけで結構長文になりそうなので心配…












コメントをお書きください